SARAH'S TAKE
Discovering Habit Hero
Upon downloading Habit Hero, Sarah was immediately drawn to its intuitive interface.
However, she felt annoyed and disappointed that she didn't receive help on the way to becoming her best self. She didn't feel the experience was personalised to her.

"It's like every other app I tried. I don't see how it'll help me improve."
Discovery & Definition phase
Project goals
How to improve engagement with our tracking features?
How to encourage more users to use our app/features on a regular basis?
Business goal
We want to increase the number of times users log in and take some action from once to twice a week.
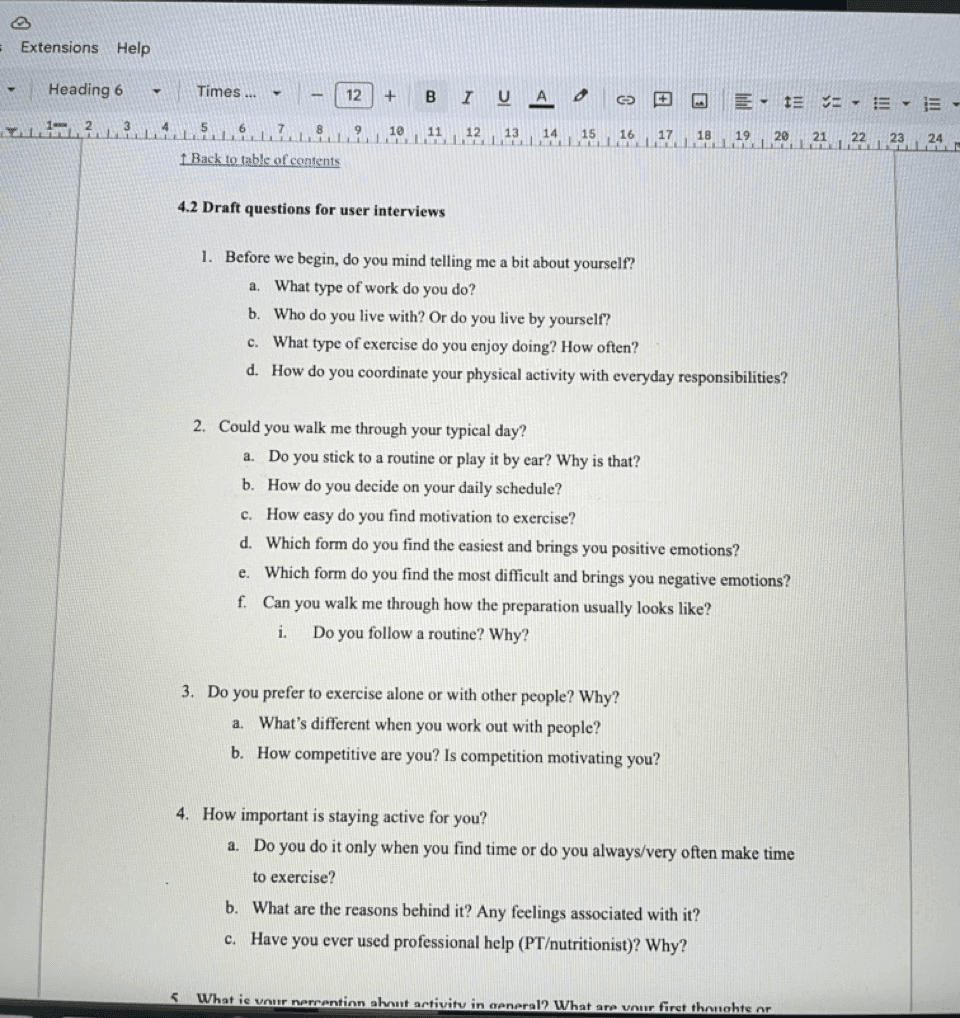
User interviews
I used this method to create a plan of the questions to ask in a user interview regarding user feelings, habits and motivations about physical activity and tracking.
I was able to use this guide to gather insights to better understand user’s perspective and underlying problems around physical activity and digital tracking.
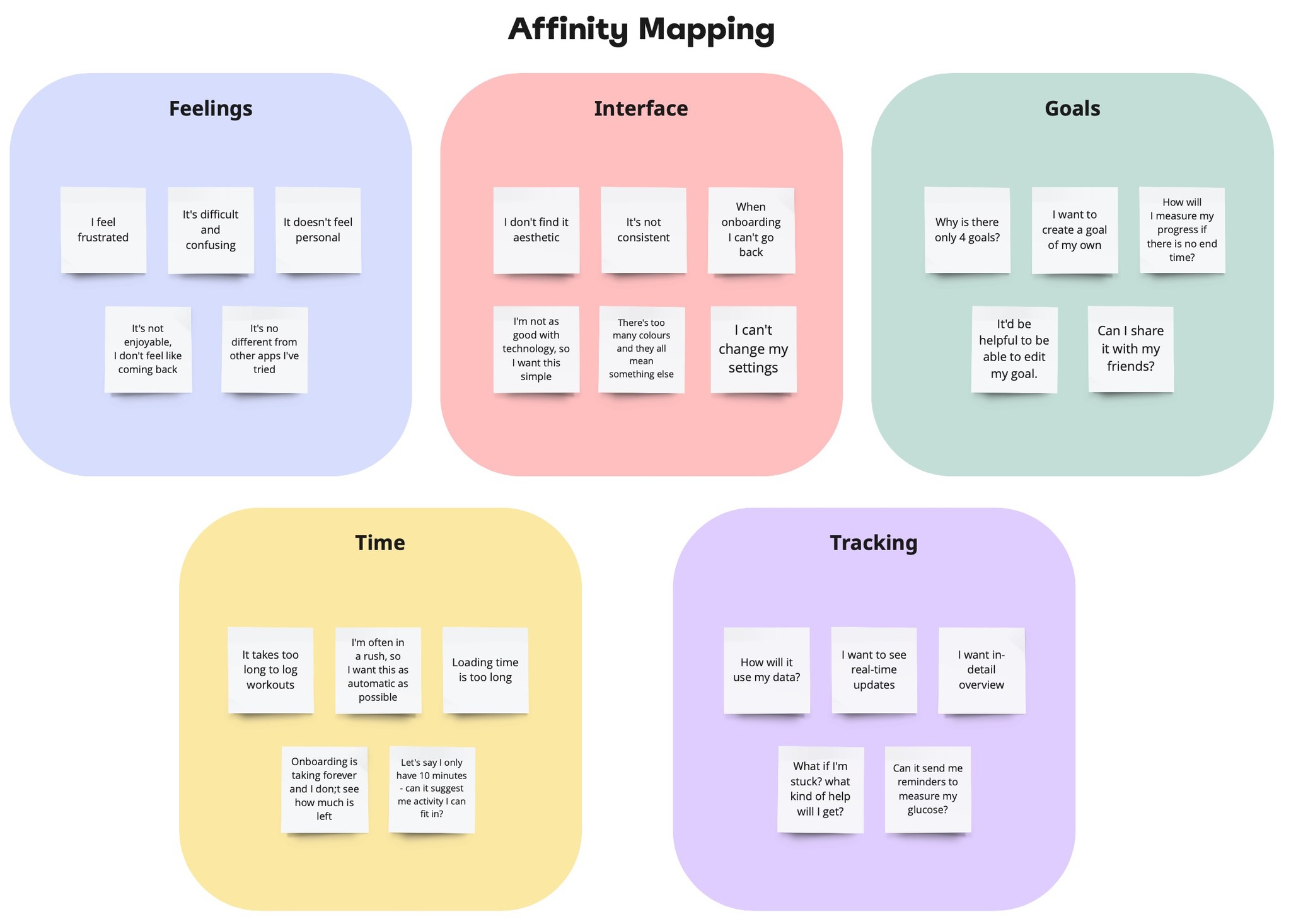
Interview analysis
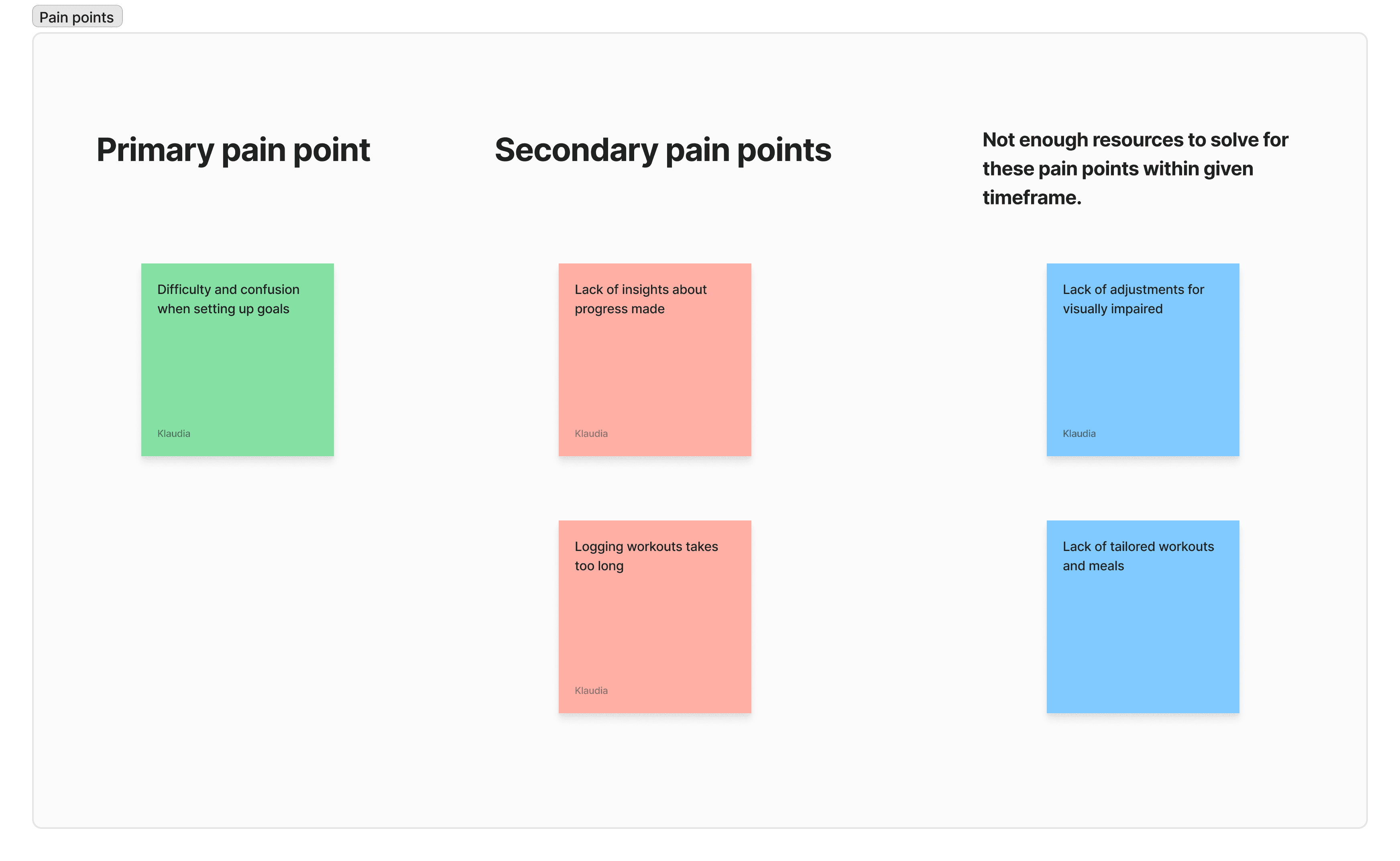
I used an affinity mapping method to create a list of user insights and pain points that users were facing.
I was able to use this analysis to identify 5 core pain points that users were facing.
Challenges
Maintaining user engagement over time.
I overcame this challenge by identifying barriers to engagement, such as guilt and shame. I decided to give users more control as to when and how many reminders they received to strike the right balance between encouragement and avoid causing stress or guilt.
Due to technical contraints, I wasn't able to solve for many pain points that users identified.
I overcame this challenge by identifying barriers to engagement, such as guilt and shame. I decided to give users more control as to when and how many reminders they received to strike the right balance between encouragement and avoid causing stress or guilt.
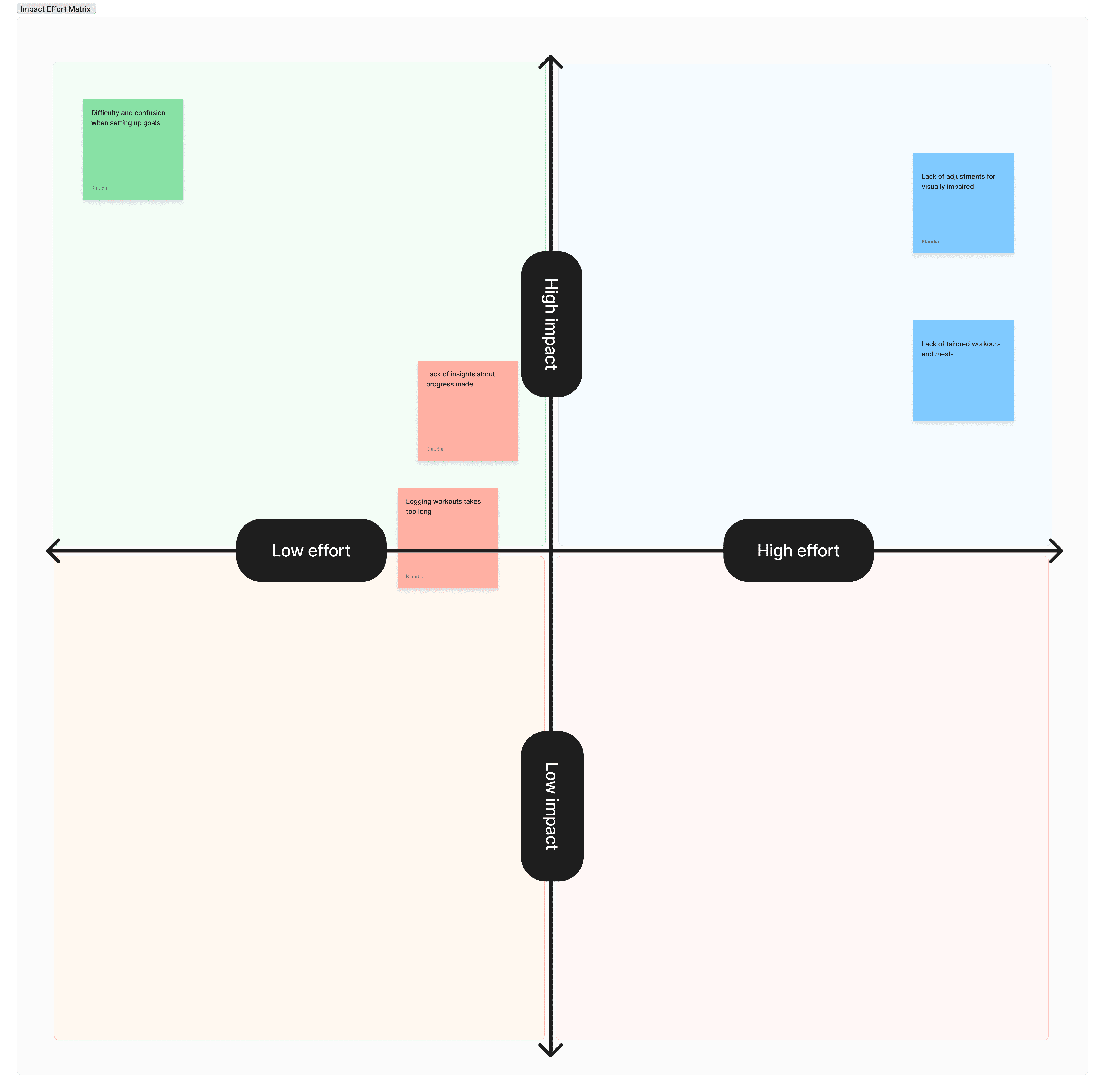
Impact/Effort Matrix
I used this method to visualise the impact and effort required to meet respective user needs. As the result I received a matrix of prioritised pain points.
The results led me to choose 1 primary and 2 secondary pain points, and define problem statement.


Problem statement
I used the 5 Ws method to define a problem statement in order to bring focus and direction to the definition stage of my process.
Based on this activity, I was able to create a user journey focused on actual user's needs and pain points.
Young professionals, attempting to maintain work-life balance, can't add their own goals and metrics, access an overview of how much progress they made or advice on what they can improve. They feel that the app isn't helping them achieve their personal milestones. This is a problem for app users, as lack of personalised content could lead to a decrease in app usage.
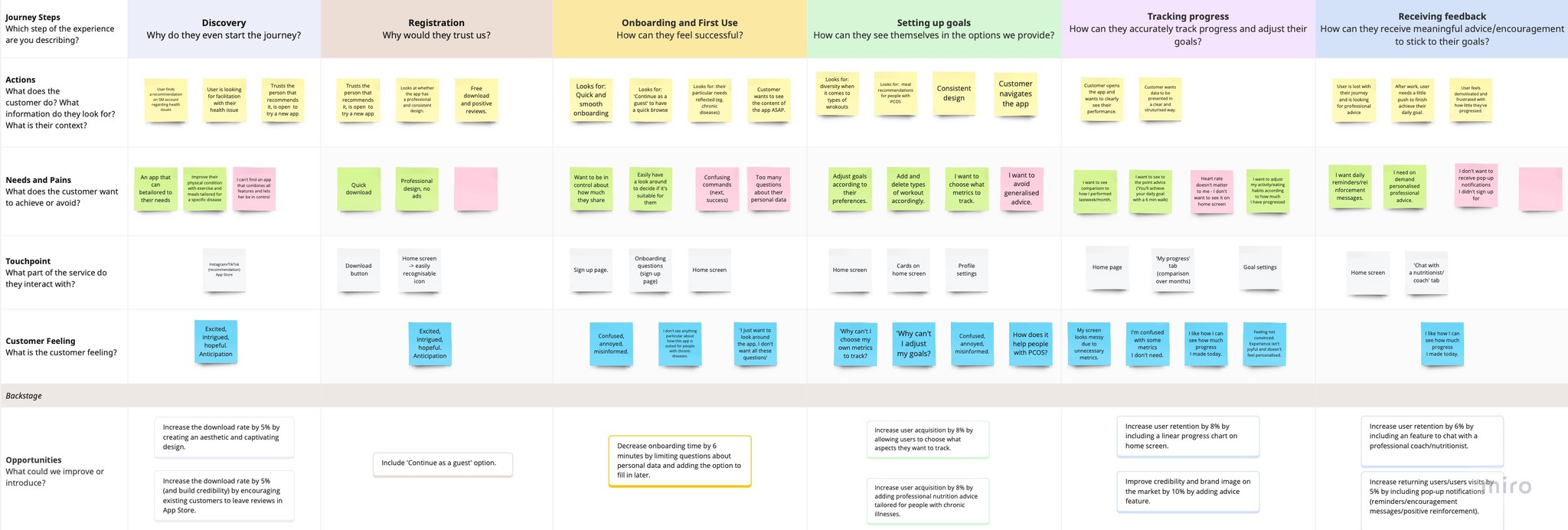
User journey
Using this method, I created a step-by-step user journey including their emotions and thoughts, as well as opportunities for app improvement.
I was able to use this journey to identify prevalent issues and negative emotions. This allowed me to evaluate what potential solutions could improve the experience. Furthermore, I was able to list potential opportunities for business development.

Success metrics
I used success metrics as a quantitative way to measure the effectiveness of my designs. This allowed me to assess performance objectively and track improvements over time.
The decision I made was to measure user satisfaction and time-on-task, as they were most crucial to meeting business goals and improving user experience.
Improve user satisfaction by 10%
To measure this I used:
Google System Usability scale
qualitative quotes from users
Decrease time spent when adding a goal by 30s
To measure this I used:
Time-on-task
Development phase
Round 1.
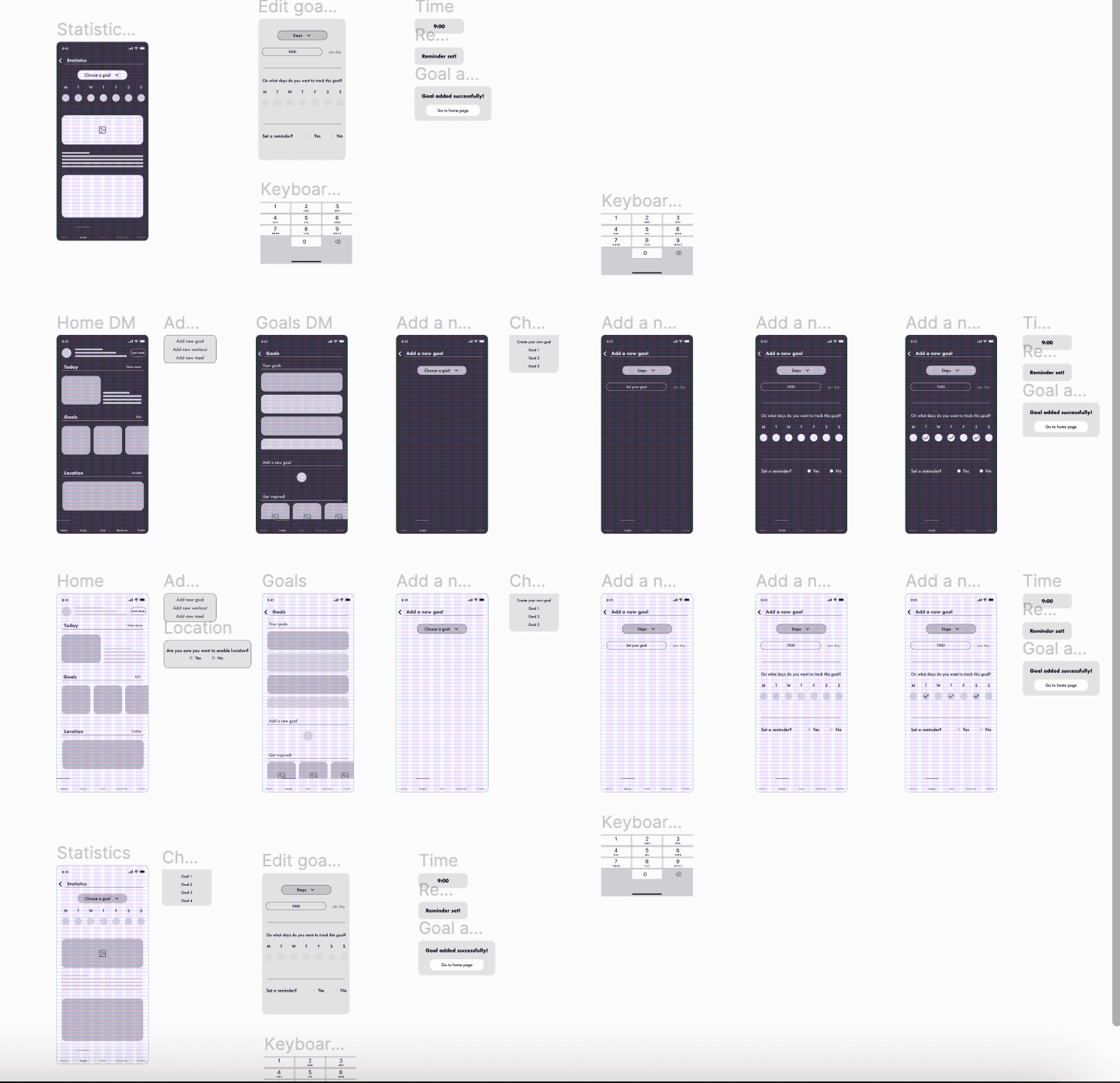
Low-fidelity wireframes
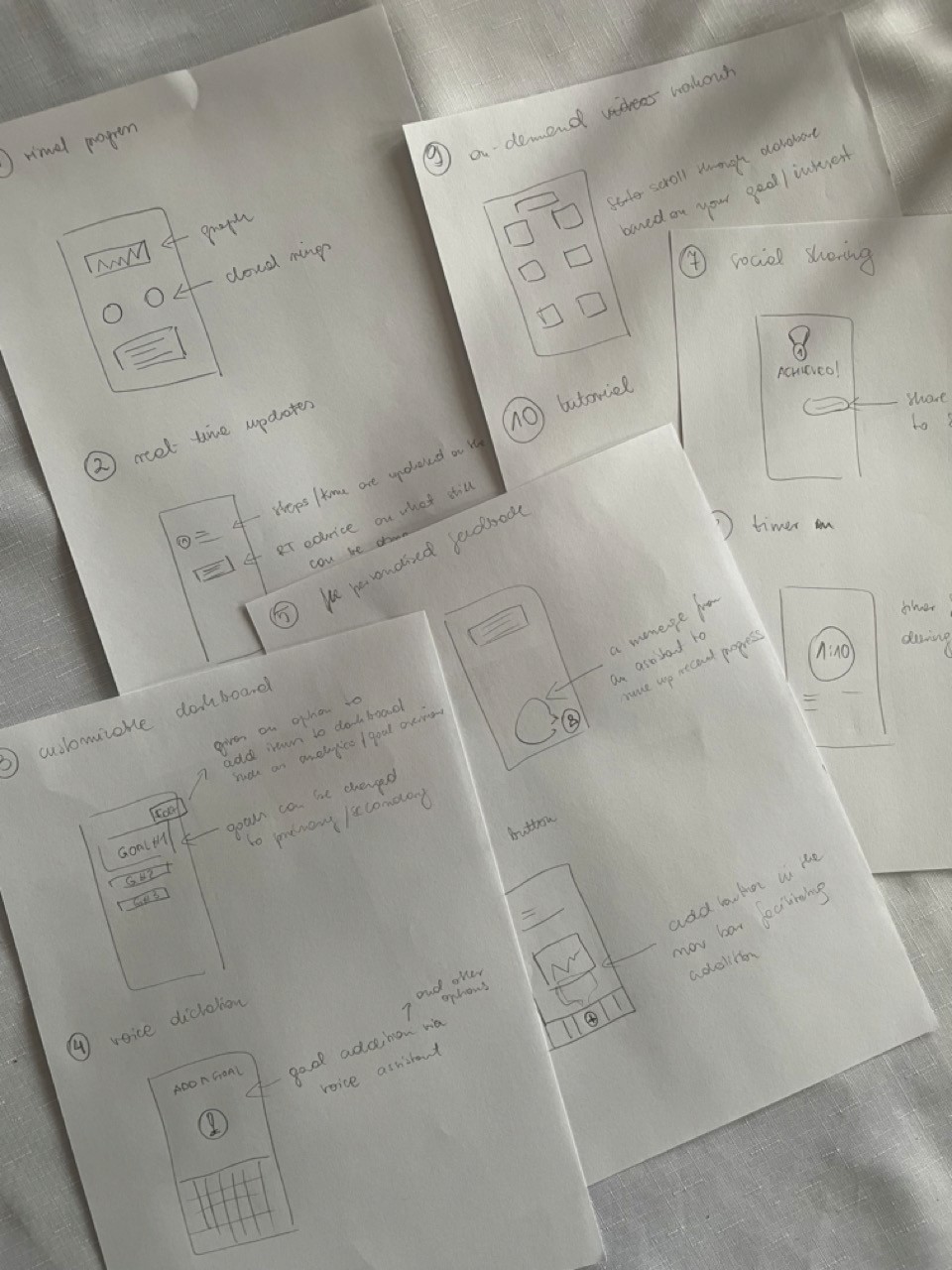
I sketched lo-fi wireframes to quickly and efficiently generate ideas and potential solutions to user needs.
By making design tangible, I was able to help other people involved in the design process better understand the nature of the idea I wanted to build. Based on the learnings from this, I chose the designs that met user needs and required least investment.
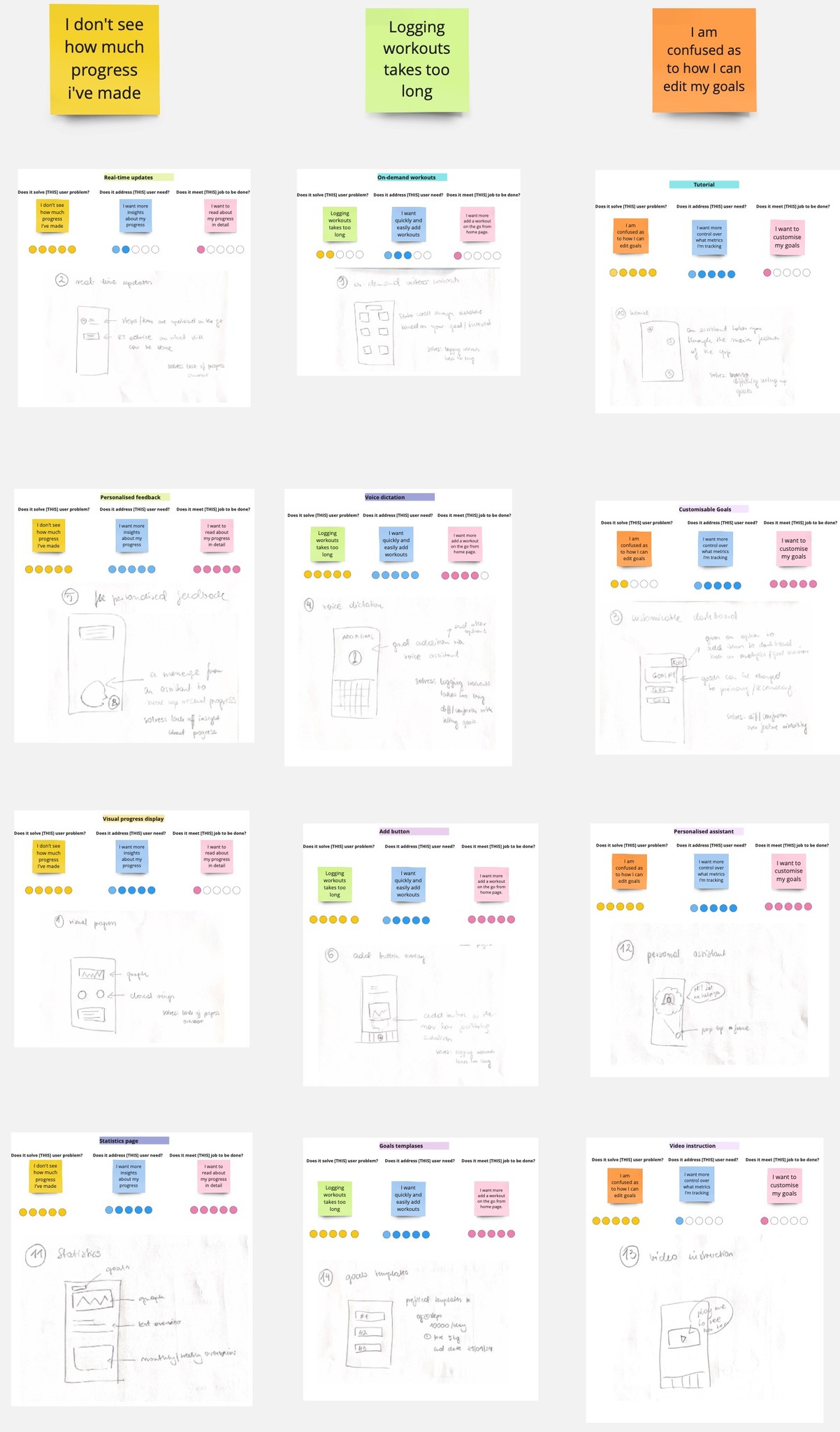
User needs evaluation
I used this method to evaluate the extent to which my ideas met the prioritised user needs.
The decision I made from the outcome of this activity was to discard the ideas that didn’t align with user needs and business goals.
Round 2.
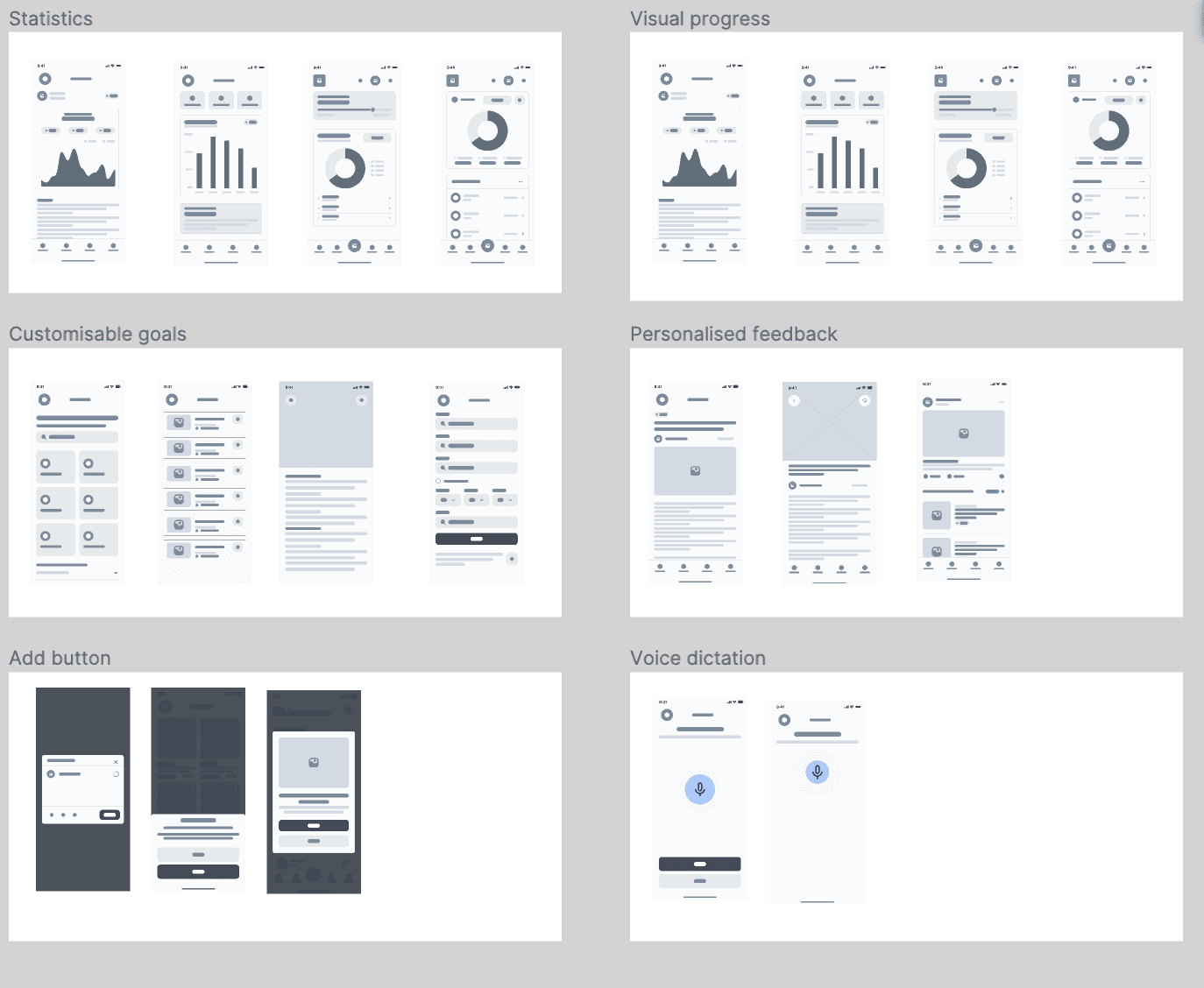
Mid-fidelity wireframes
I used this method to transfer my sketches into a digital setting with more added details to evaluate visual hierarchy of content on the page.
Based on this activity I was able to eliminate the ideas where the content structure didn’t work well.
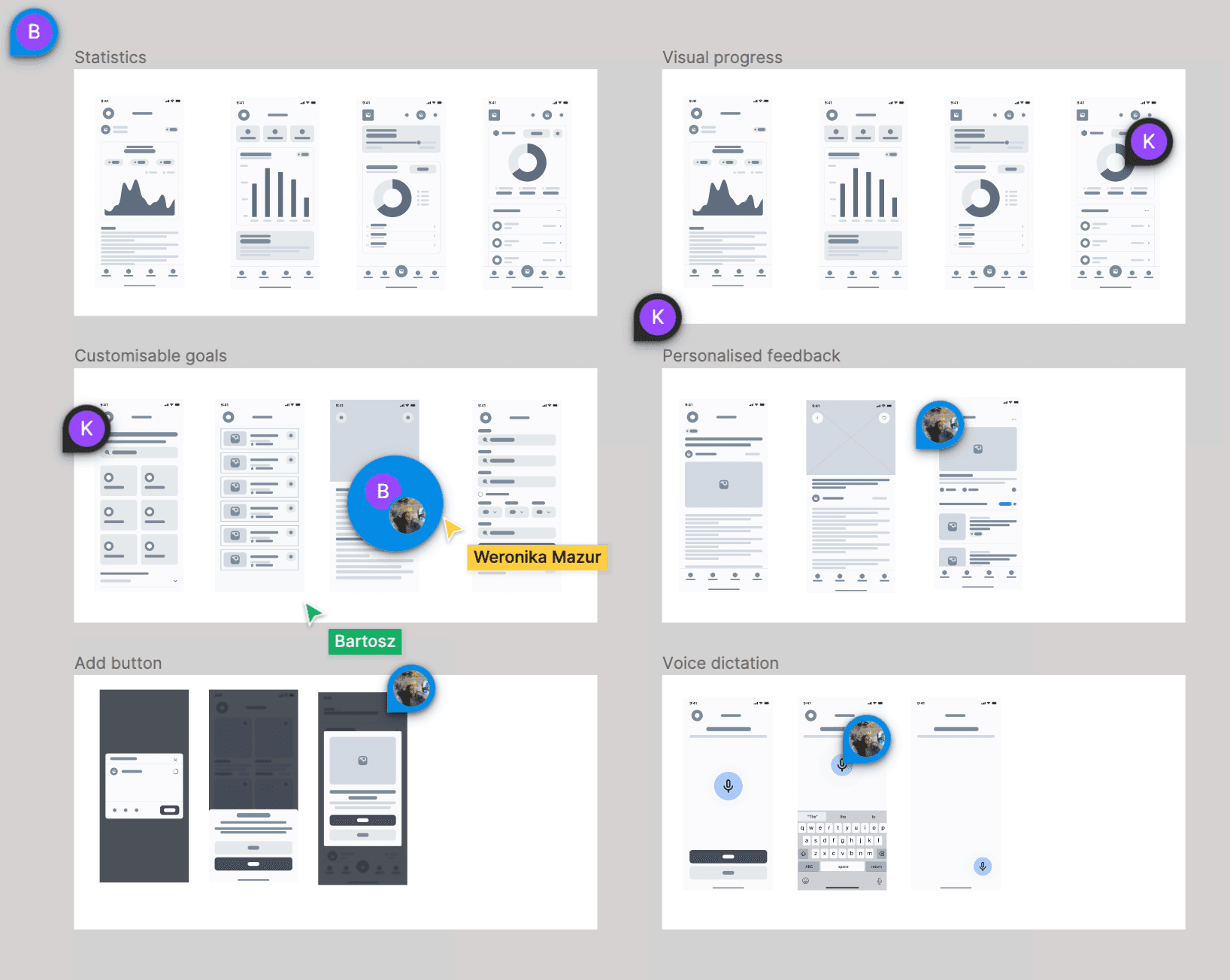
Design critique
I was able to collaborate with my colleagues and receive constructive feedback about my designs.
The results from this led me to further discard solutions that were too costly to develop and didn’t align with users' needs.
Round 3.
Mid-fidelity prototype
I used this method to further develop ideas chosen in the design critique with focus on the functional aspects of the design, such as the placement of key elements, navigation flow, content structure, and user flow.
Based on the learning from this I was able to carry out quick iterations based on feedback in a cost-effective way. I was also able to evaluate how intuitive the interface was.
Usability testing
I used this method to analyse how users were performing with improved features.
Based on the learnings from this I was able to evaluate what sections lacked clarity and needed further development. It also served as a basis for high-fidelity prototyping.
Usability testing - findings & suggestions
Statistics page difficult to locate.
Run a tree testing/card sorting session to evaluate if the issue lies in the name or the location.
Text size too small.
Increase font in problematic areas.
Tasks difficult to complete without previous explanation.
Run a usability testing again with more detailed introduction. If the same problem occurs, introduce a Tutorial feature.
Dark mode button added too much clutter on the home page.
Run a tree testing/card sorting session to evaluate an intuitive placement.
SARAH'S TAKE
Transformation
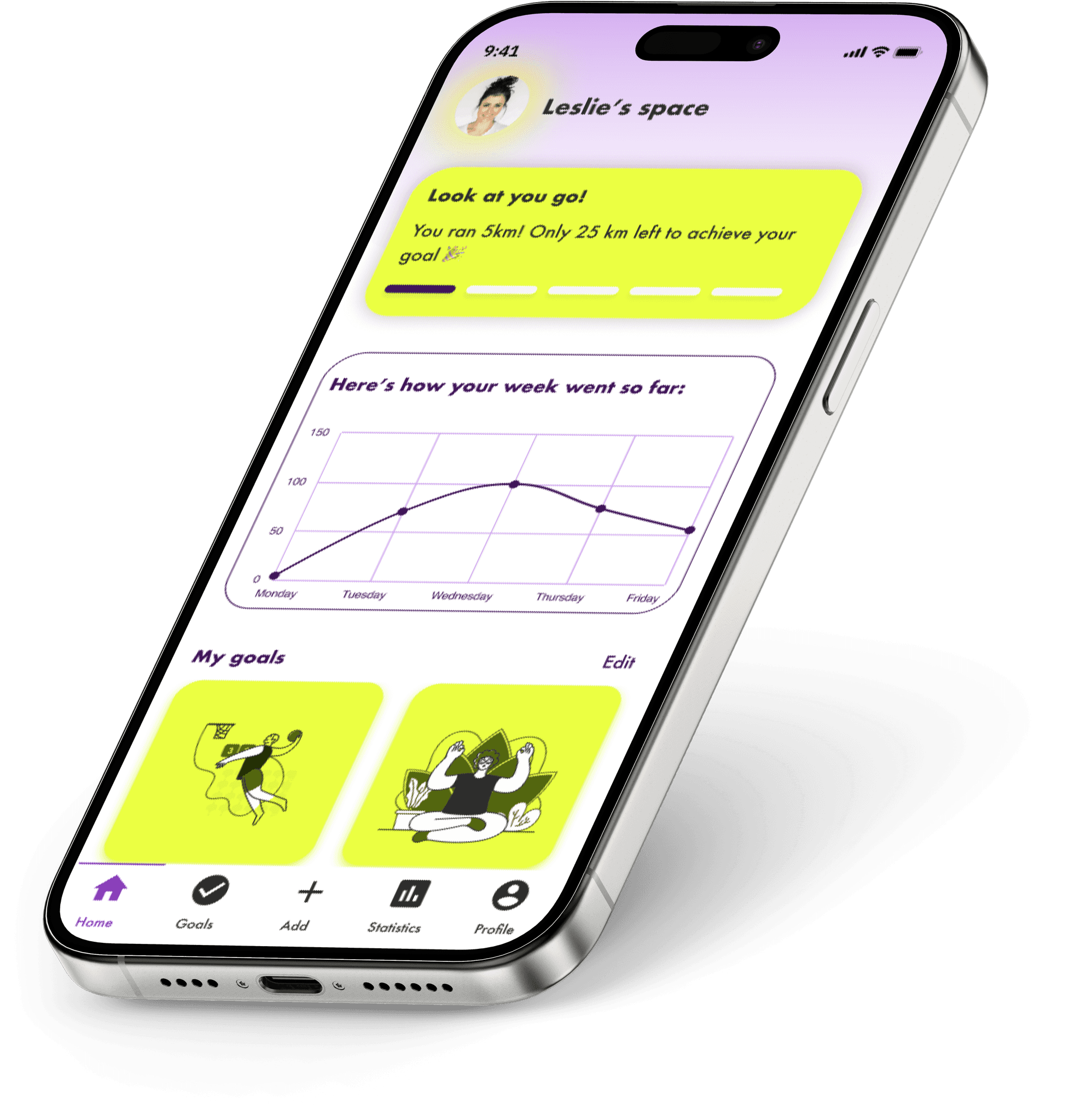
Sarah started to see how Habit Hero can fit into her daily schedule. Adding goals on the go and seeing daily progress added motivation.

"I can finally track what and how often I want."
Delivery phase
USER PROBLEM
I can't create or personalise my goals so it doesn't feel like it's tailored to my needs.
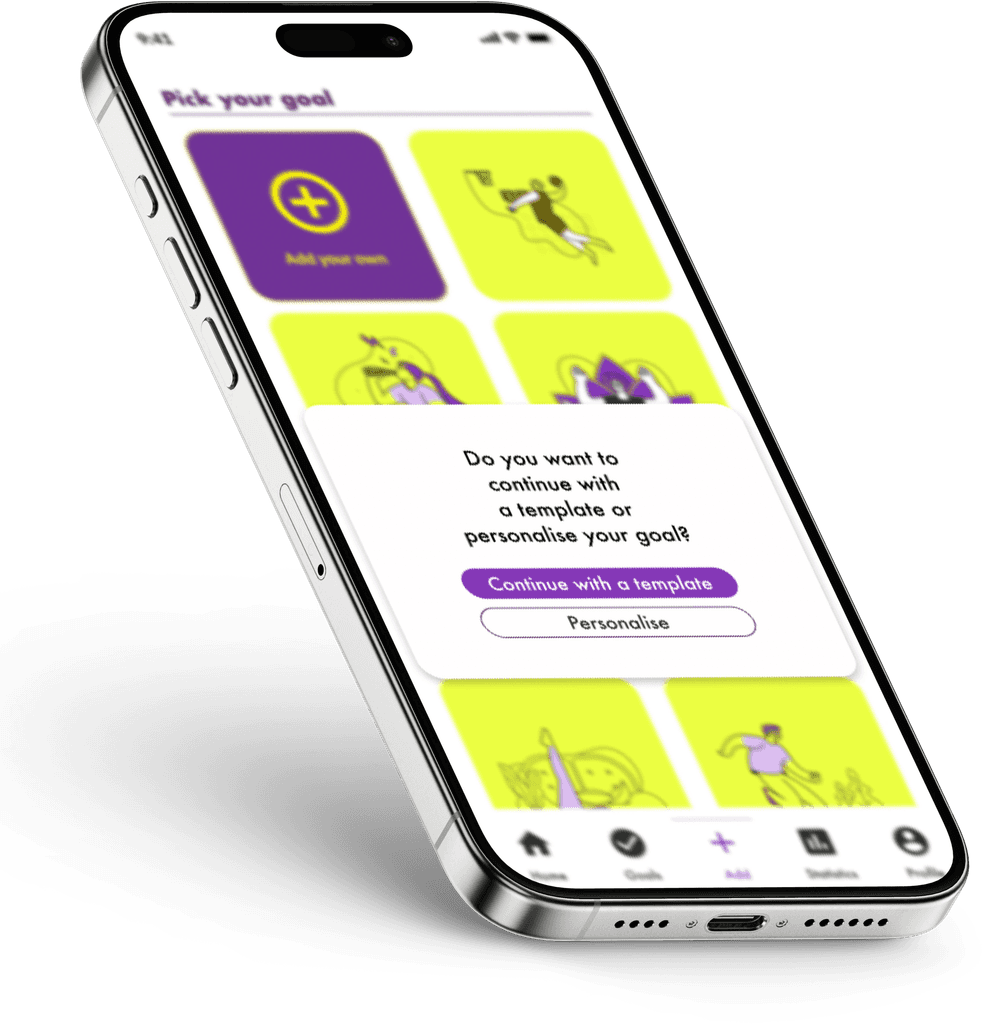
Crafted just for you
A feature that allows users to create their own goal or choose a pre-existing one and adjust the metrics.
It gives users more freedom and control over what and when they want to acheive.
Increased user satisfaction by 20%

USER PROBLEM
Adding my goals takes too long and feels like a chore.
Making it smoother.
And faster.
Including the Add button in the nav bar gives users the ability to complete the task from anywhere in the app.
The feature cut goal addition time by 15%.

USER PROBLEM
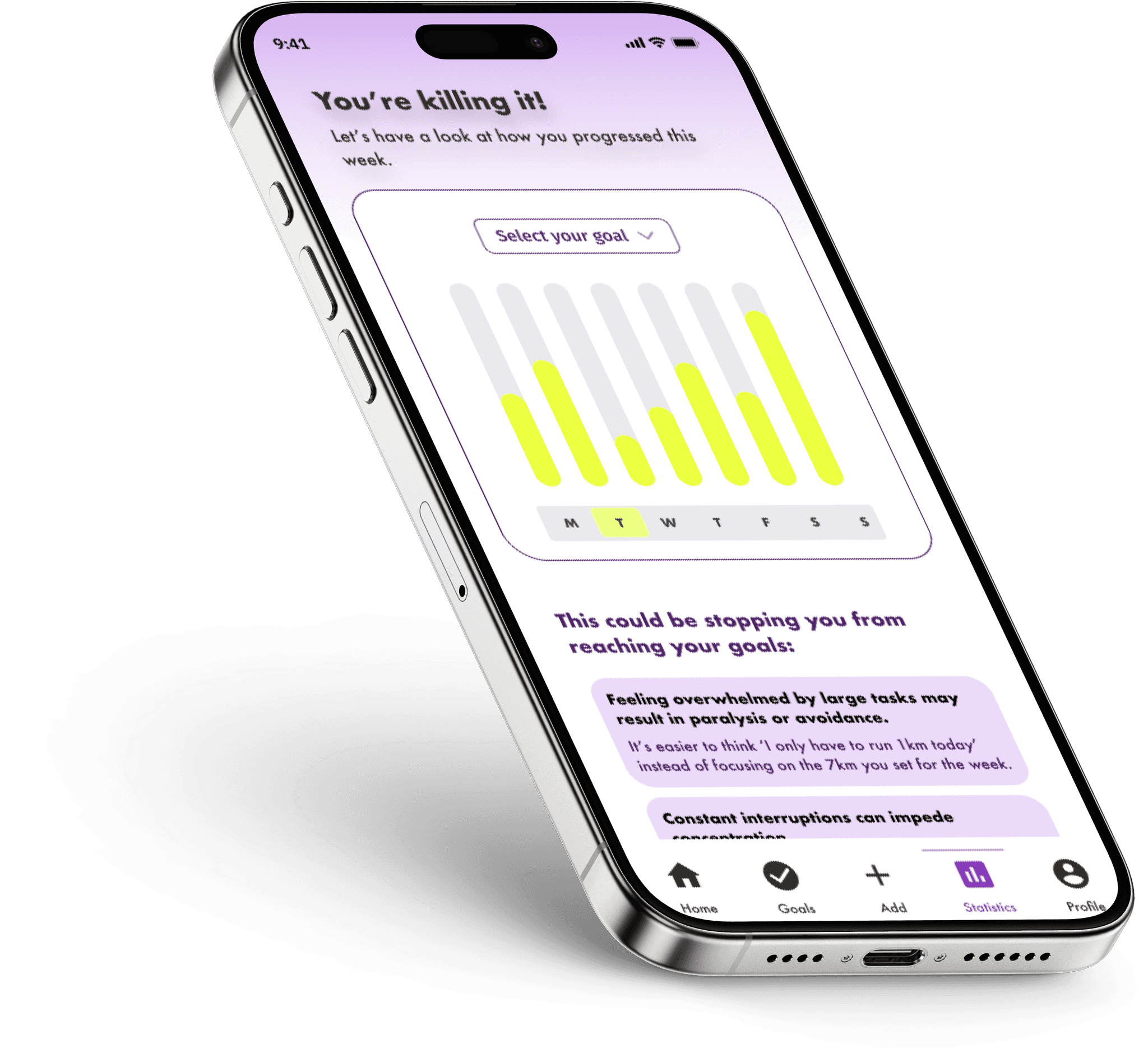
I can't see how much progress I've made over time, so it's difficult to stay on track.
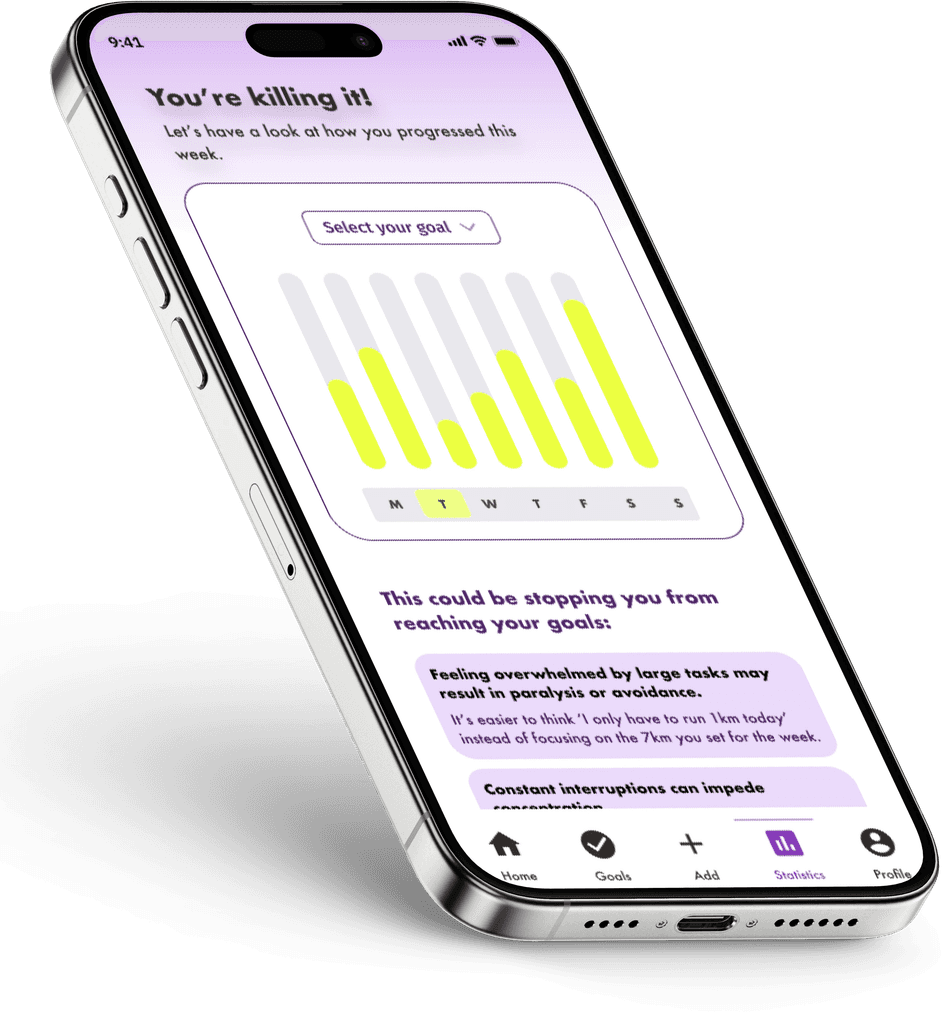
Showing how far you've come.
In case you forgot.
A Statistics feature with a visual and detailed text overview gives users insights about how much progress they made and what factors can impede their success.
Resulted in 15% increase in user satisfaction.

Why were my designs successful?



SARAH'S TAKE
Achievement
Today, Sarah continues to thrive on her wellness journey with the ongoing support and guidance of Habit Hero.
What started as a desire for change has blossomed into a sustainable lifestyle rooted in health, happiness, and empowerment.

"I'm living my best life with continuous help from Habit Hero"
Next steps
1.
R&D of the Goal feature to facilitate tracking.
2.
Improve functionality of Statistics feature.
3.
R&D to improve accessibility.